Archivo de la categoría ‘Tecnología’
Proceso de publicación de una web
Proceso:
- Crear la web en un ordenador (en local). (Dreamweaver, WordPress, Joomla, Phoshop, etc)
 Dar de alta un dominio en una de las empresas dada de alta en www.internic.org que son las que tienen acceso al registro de la web de forma primaria. Tras el pago (es muy barato), se da al usuario una IP y una contraseña para manejar el dominio. Como nota apuntar que, si os fijáis en la imagen en el ángulo superioir derecha aparece el botón “Become a reseller”. Si tienes una web puedes prestar este servicio a tus visitantes.
Dar de alta un dominio en una de las empresas dada de alta en www.internic.org que son las que tienen acceso al registro de la web de forma primaria. Tras el pago (es muy barato), se da al usuario una IP y una contraseña para manejar el dominio. Como nota apuntar que, si os fijáis en la imagen en el ángulo superioir derecha aparece el botón “Become a reseller”. Si tienes una web puedes prestar este servicio a tus visitantes.- Recuerda que si todo va bien y el sitio es correcto te van a pedir 3 identificaciones: El que lo registra, el contacto administrativo y el contacto técnico (es posible , e incluso lo más recomendable, es que se al persona interesada la que aparezca en todo momento aunque puede delegar el contacto técnico ya que no repercute en cualquier aspecto legal.
 Contratar un ISP (Internet Service Provider: servidor) donde alojar sus páginas web para que estén disponibles siempre. A esto se le llama contratar un servicio de HOSTING. El ISP da un nombre de usuario y contraseña para acceder a esta carpeta en donde se dan las características contratadas. Ej: ARSYS.
Contratar un ISP (Internet Service Provider: servidor) donde alojar sus páginas web para que estén disponibles siempre. A esto se le llama contratar un servicio de HOSTING. El ISP da un nombre de usuario y contraseña para acceder a esta carpeta en donde se dan las características contratadas. Ej: ARSYS.- Se trasfieren los ficheros desde el ordenador en que se crearon las páginas hasta el servidor. Este proceso se denomina FTP (File Transfer Protocol) y se hace mediante la aplicación en la que se hicieron las páginas o mediante software especializado. Nota: Si se trata de un CMS como Moodle, WordPress o Joomla esto no es necesario ya que mediante un itnerfaz cómodo se puede importar y exportar la base de datos que es donde se guarda la información del contenido.
- También hay que tener en cuenta que puedes actualizar los datos si, desde la bbara del explorador de archivos le introduces la dirección URL que comienza con FTP. Por supuesto que te va a pedir el usuario y contraseña de tal forma que el acceso sólo sea autorizado a la persona o personas habilitadas para tocar el contenido de la web .
 Se conecta el propietario del dominio en la empresa en la que se registró el dominio y se relaciona el DNS (Domain Name Server) con el ISP elegido de tal forma que cuando alguien busque su página le mande al servidor donde la tiene alojada.
Se conecta el propietario del dominio en la empresa en la que se registró el dominio y se relaciona el DNS (Domain Name Server) con el ISP elegido de tal forma que cuando alguien busque su página le mande al servidor donde la tiene alojada.
CSS (cascade style sheets)
OBJETIVO
1.- Se trata de dar homogeneidad a una web o blog o documento publicado en la red.
2.- Dividir lo mejor posible el CONTENIDO del DISEÑO. Esto permite que podamos establecer css´s distintas según nuestro contenido vaya a ser visializado en un ordenador, en una tablet o en un teléfono móvil.
 Trata de crear unas reglas que personalicen nuestra imagen y que el usuario perciba, a través de esa uniformidad, que sigue navegando en el mismo sitio.
Trata de crear unas reglas que personalicen nuestra imagen y que el usuario perciba, a través de esa uniformidad, que sigue navegando en el mismo sitio.
La herramienta es potente y permite no sólo establecer un estándar para párrafos, títulos, imágenes, etc sino que permite colocar los distintos elementos que constituyen una web.
¿Por qué CSS?
Un documento de texto tiene sus propios estilos y que nosotros implementamos mediante la selección de Título 1, Título 2, pie de página, etc. Estas características que le damos se integran en el propio documento que las guarda para cuando otro usuario lo abre.
Pero al tratarse de un sitio web TODAS las páginas que lo conforman deben tener esa misma imagen por lo que se hace imprescindible que exista un fichero común al que todas las páginas se vinculen.
Sin CSS
 Seguro que tu amplia experiencia como usuario has ido a cargar una página web y te ha salido algo parecido a la imagen adjunta.
Seguro que tu amplia experiencia como usuario has ido a cargar una página web y te ha salido algo parecido a la imagen adjunta.
Lo que ha sucedido es que la página no ha cargado el fichero css así que lo que has hecho es volver a cargarla bien mediante F5 que es lo habitual o Ctrl + F5 que borra la caché y hace una actualización completa.
¿Cómo encontrar la css de nuestro sitio favorito?

 Efectivamente, casi la totalidad de los sitios web están hechos mediante este sistema.
Efectivamente, casi la totalidad de los sitios web están hechos mediante este sistema.
Algunos lo tienen protegido pero si consigues acceder a su código fuente (botón derecho del ratón) encontrarás que existe un enlace que termina en “.css” y que descarga a tu ordenador el estilo de ese sitio.
Seleccionando ese enlace se copia y se pega en la barra del navegador procediendo inmediatamente a la descarga del archivo que abierto, muestra las características del sitio.
¿Cómo se hace?
A simple vista puede parecerte muy complejo por lo que existen numerosos programas dedicados a hacértelo fácil.
Hay profesionales que lo retocan a mano sobre el texto pero vamos a ver los diferentes tipos y cómo se va creando ese archivo de una forma gráfica sin complicaciones.
Css con Dreamweaver (v. CS 6)
 En el menú Ventana encontramos CCS Styles.
En el menú Ventana encontramos CCS Styles.
En la parte baja encontramos primero formas de visualización pero los más importantes son los de la parte inferior derecha.
- El primero es el vínculo. Cuando tengamos nuestro fichero CSS listo pulsaremos esta opción y lo vincularemos a nuestra página cambiándose el aspecto de inmediato.
- El segundo (lleva un +) es el de creación y en el que nos vamos a centrar.
- El lapicero es para editar lo creado ya que permite acceder al fichero y cambiar las propiedades de un modo cómodo mediante un interfaz intuitivo.
- La papelera sirve para borrar si vemos que nos hemos equivocado y no vamos por buen camino.
Una vez presionado el icono de creación (+) aparece esta ventana que vamos a explicar.
Aunque aparezca como muestra la imagen adjunta vamos a empezar por la parte inferior.
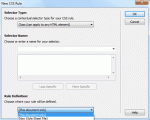
 Definición de la regla. Hay dos tipos:
Definición de la regla. Hay dos tipos:
- Nuevo fichero CSS que es el más común y que se aplica en sitios web ya que crea ese archivo común a todas las páginas.
- Este documento sólo. Este se aplica para, por ejemplo, hacer newsletters que recibimos en el correo o cuando una página en concreto del sitio es distinta a todas las demás. Por ejemplo, la página de inicio de Tuenti o Facebook que, por su sencillez y necesidad de rapidez de carga (básicamente pide un loggin) lo demanda.
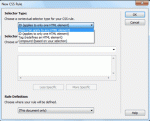
 En la parte superior nos indica qué queremos hacer:
En la parte superior nos indica qué queremos hacer:
- Compound o basado en la selección es lo más cómodo. El programa sabe dónde tienes el ratón así que te indica qué es y te permite modificar el elemento. También te permite modificar la estética que desees para los hipervínculos.
- Tag o etiquetas: Aparece el listado completo de etiquetas HTML y te permite modificarlas todas. Esto se usa, por ejemplo en los titulares (H1, H2, H3, …) de tal forma que esos cambios se aplicarían a toda la web.
- ID: Sirve para modificar un elemento HTML por página. Se usa, por ejemplo, para organizar dónde y cómo van a aparecer los distintos elementos de una página: head, content, sidebar, etc.
- Clase: Tú puedes personalizar dando un nombre y pudiendo cambiar su estética en toda tu web. Un ejemplo es que si tienes un periódico online pueses en cada sección tener un id denominado “destacado”, si es de comunicación audiovisual “serie_recomendada” o si es de marketing “oferta_especial”. En todos los casos seleccionas el idenficador y le puedes poner un borde rojo, o un fondo especial o cualquier otro elemento de tal forma que ese contenido destaque en todas las secciones de tu página web.
Una vez seleccionado que sea en un fichero externo y haberle dado una ubicación y nombre procedemos continuar.
ENLACES:
La etiqueta por defecto de los enlaces es “a” pero no tenemos por qué saberlo ya que el programa nos lo indica con sus 4 posiciones:
- a:link: Reposo. Cómo queremos que aparezcan nuestro enlaces cuando la página se cargue.
- a:hover: pasar por encima. Cómo queremos que se comporten cuando el usuario pase el ratón por encima. Aquí hay unos consejos que vemos para evitar problemas en la web.
- a:visited: cómo queremos que aparezcan una vez el usuario haya navegado por la página. Por ejemplo en Google parecen morados. Veremos cómo se opera con este elemento para optimizar nuestra web.
- a:active: cuando el usuario pincha y mantiene presionado el botón del ratón antes de soltarlo. La verdad es que ese tiempo es tan nimio que se usa poco o nada.
Empecemos
Hemos seleccionado un texto y hemos creado los titulares (podríamos crearle más hasta 6). Hemos buscado en la Barra de Propiedades (Menú ventana -> Propiedades) en Formato un Tilular 1 o Heading 1 y vemos cómo en el CSS aparece en Compound como H1.
Como se puede comprobar el resto es sencillo. Basta con seleccionar los elementos acordes a la selección que tenemos. Fuente, la imagen adjunta, se centra en la tipografía y es sumamente sencillo hacer cualquier cambio.
 Muy importante es el tema de las unidades ya que en una web bien podemos permitir el redimensionamiento del contenido para que se ajuste al usuario (algo que vemos en los móviles) o que la tipografía aumente o disminuya para la mejor legibilidad (accesibilidad).
Muy importante es el tema de las unidades ya que en una web bien podemos permitir el redimensionamiento del contenido para que se ajuste al usuario (algo que vemos en los móviles) o que la tipografía aumente o disminuya para la mejor legibilidad (accesibilidad).
- En el Fondo o background configuraremos lo que queremos de fondo de cada elemento. Bien podemos poner imágenes con el logotipo de la empresa tenue como fondo repetido tantas veces como sea necesario mediante la opción repeat o, sencillamente, en un hipervínculo que cuando el usuario pase el ratón por encima el texto se vuelva blanco sobre un fondo oscuro (algo muy frecuente).
- Block o bloque se centra en las opciones sobre cómo queremos que aparezca el texto. Sobre todo se tocan las justificaciones por si lo queremos centrado tanto horizontalmente en el título de una sección, en un pie de foto, en un repositorio de películas o en ofertas especiales.
 Las demás opciones se suelen dejar sin tocar ya que acortar la distancia entre palabras o entre letras siempre dificulta la legibilidad y va en contra de una navegación sencilla y cómoda.
Las demás opciones se suelen dejar sin tocar ya que acortar la distancia entre palabras o entre letras siempre dificulta la legibilidad y va en contra de una navegación sencilla y cómoda.
- Box o Caja es importante ya que hace referencia a homogeneizar elementos. El ejemplo más común con las imágenes es poder dar a todas de forma automática un ancho y alto común (como en las redes sociales) y permitir, mediante la opción Float, que el texto fluya alrededor de la imagen dando un aspecto de aprovechamiento de espacio y estética en la edición que habla bien del sitio.
También encontramos las opciones de margen y padding. Estas opciones se deben usar siempre para mostrar los textos limpios y dejar espacios para que la vista descanse. El margen es el espacio hasta el comienzo del elemento contenedor y el padding o espacio reservado es el que hay entre la caja que contiene el texto y el texto mismo. Estos elementos están presentes al hacer cualquier tabla.
- Border o borde no tiene ningún misterio. Podemos establecer un marco para todas nuestras imágenes. Algo muy común en los sitios de fotografías que crean un marco bastante ancho de gris neutro que ayuda a centrar la atención en la imagen.
 También cuando vemos sitios con elementos con un marco inferior y derecho como si fuese una sombra se puede hacer de forma sencilla, rápida y de carga rápida (siempre hay que pensar en el usuario) usando estas opciones.
También cuando vemos sitios con elementos con un marco inferior y derecho como si fuese una sombra se puede hacer de forma sencilla, rápida y de carga rápida (siempre hay que pensar en el usuario) usando estas opciones.
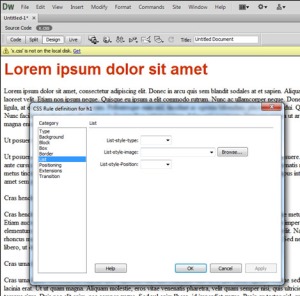
- List o lista es para crear esas listas con viñetas que bien pueden ser flechas o cualquier otro icono que se usan a veces en los menús verticales o para la enumeración de elementos como en una página web de series o noticias más leídas.
- Positioning tiene una gran importancia para colocar los distintos elementos de nuestra página web y se suelen usar con la opción ID. Así pues si he creado una página con una cabecera aquí le digo las dimensiones que debe tener así como su posición. Lo mismo haría con el menú, el contenido, el pie de página, etc. Se suele emplear como medida el % para que se pueda redimensionar son problema a cualquier pantalla.
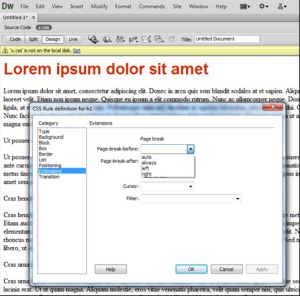
- Extensiones. Permite opciones como la que no se pueda leer más de una cierta parte del contenido (estilo leer más), si queremos que el cursor cambie cuando pase por encima de un elemento o si queremos que se aplique un efecto como que una imagen se difumine al paso del ratón.
- Transiciones permite que al abrir una página o elementos éstos muestren transiciones parecidas a las de las presentaciones de diapositivas o de edición de vídeo. Por eso al navegar habréis visto que algunas páginas aparecen con píxeles, etc.
La verdad es que no se usa mucho a no ser que estemos buscando algún efecto especial como una presentación de imágenes ya que, por lo común, se suele buscar rapidez en mostrar contenido por la regla de los segundos.
WordPress
¿Por qué WordPress?
Ventajas del WordPress:
- Permite exportar el contenido e importarlo con facilidad. Eso permite la copia de seguridad de tus contenidos sin problema.
- Tiene versión online gratuita y software en servidor lo que permite una mayor seriedad a tu sitio y ausencia de publicidad siendo gratuita la descarga del software y control total de tu sitio.
Y, como veremos y anuncia la infografía comparativa de idyeah que adjunto, es fácil de instalar.
WordPress Online
En la dirección https://es.wordpress.com en la parte inferior aparece “Sign Up Free”.
Y presionando se muestra la página para dar de alta tu blog de forma gratuita.
IMPORTANTE: No olvidar la contraseña.
 En el escritorio, existen posibilidades para publicar de forma rápida, comentarios, estadísticas, post más leídos, palabras clave más solicitadas por los usuarios, etc.
En el escritorio, existen posibilidades para publicar de forma rápida, comentarios, estadísticas, post más leídos, palabras clave más solicitadas por los usuarios, etc.
Como suele ser habitual (ya lo vimos en Dreamweaver por ejemplo) hay que empezar por abajo.
Ajustes: Poner el título que quieres que aparezca en tu blog de cara al público y una frase identificativa. Eso es lo primero ya que si no aparecería el conocido “Another wordpress blog”. A continuación la zona horaria que tiene que ir bien para poder programar post con seguridad de que salga a la hora prevista.
En comentarios debe Activarse la opción “Un administrador debe aprobar el comentario” y yo opto también por “El autor del comentario debe rellenar el nombre y el correo electrónico” por evitar anónimos.
COMPARTIR es, una vez identificado el sitio, LO MÁS IMPORTANTE.
Los servicios disponibles son muchos pero asegúrate que están activados, que sean los que te convienen y que si tu sitio es en español no ponga “Share this” ya que puedes tener visitas de público no muy familiarizado con las redes y hay que dejarlo claro por lo que NO DEBES DEJARLO EN INGLES sino poner un texto sustitutivo en español.
Por lo demás el procedimiento es sencillo ya que únicamente debes arrastrar los iconos de lo que quieres para darte de añadirlos.
En la parte superior del Escritorio está el panel principal donde encontramos aspectos importantes para la gestión del día a día.
 Uno de los aspectos más importantes son las estadísticas. SÍ. Tan importante es lo que haces como que el público lo sepa.
Uno de los aspectos más importantes son las estadísticas. SÍ. Tan importante es lo que haces como que el público lo sepa.
La mejor forma de llegar a conocer a tu público es ver las estadísticas y, sobre todo, saber qué buscan, lo que quieren, lo que más les interesa y WordPress te da esa información.
No te preocupes si son bajas. La calidad es mucho más importante que la cantidad por lo que NO TE DESANIMES Y SÉ CONSTANTE.
Otro aspecto es la publicación por correo electrónico. Es posible como también lo es publicar a través del móvil. En mi opinión, es bueno saber que existen estas opciones pero no son muy aconsejables. Es bueno que allá donde vayas hagas fotos o vídeo de la mejor calidad posible aunque sea con un móvil pero, a la hora de publicar y aunque tomes notas en el propio wordpress, tómate tu tiempo para pulir recordando siempre que la calidad es lo más importante. Lo que escribes tendrá larga vida y más vale ser referente que publicar el primero.
 Organización del contenido
Organización del contenido
Entradas, páginas y categorías
Muy importante ser organizado desde el primer momento. Al principio tu blog es pequeño y manejable pero si no tienes un esquema coherente previo y bien estructurado con anterioridad a abrir tu blog estarás perdido al mes ya que tu trabajo será prácticamente inaccesible y un caos para el desarrollo de una estrategia de comunicación. Este concepto, junto al análisis de contenido lo explicamos de forma presencial ya que son vitales.
Entradas, páginas y categorías
- CATEGORÍAS: Fundamental tener una categorización de contenidos. Estas categorías hablan de tu trabajo y especialidad.
- Páginas. Son enunciados u opciones de Menú (también pueden serlo las categorías) que contienen información estática, como puede ser la de contacto, o un código que se actualice permanentemente.
- Entradas. Son los conocidos como post y son las noticias que se van añadiendo a tu sitio y que transmiten su experiencia.
@josek_net (José Carlos Cortizo) impartiendo #emprender en el #mastervideojuegos de la #UEM
José Carlos Cortizo, fundador de @Brainsins , el conocido sistema de recomendación y @wipley la red social de videojugadores que recientemente se ha fusionado con @nosplay, ha venido al máster una vez más a hablar de su larga y densa experiencia. Esta vez nos habla de cómo ser emprendedores, qué es importante, cómo y por dónde empezar, dónde encontrar financiación y cómo promocionarlo.
PROYECTO
“El principal problema es definir el producto con hitos claros, mínimamente viable, dinámica y aspectos sencillos y trabajar en esa base con paciencia”.
Sobre la idea lo primero que hay que hacer es encontrarla. Jos é carlos indica que no importa si no es origianal. Con que mejore algo o aporte valor añadido a lo que haya en el mercado es suficiente y, sobre todo, tener una idea clara del problema a resolver y saber cómo se va a hacer. Si además la idea responde a una necesidad mejor que mejor por que la utilidad es fundamental para garantizarse el eco y el interés de un grupo de personas.
EQUIPO
El equipo debe ser multidisciplinar. No sólo se debe contar con programadores y diseñadores gráficos sino que también hay que tener miembros en el equipo de comunicación y marketing y, sobre todo, gente que esté totalmente implicada en el proyecto.
Otro punto vital es crear el organigrama. Areas de conocimiento que los fundadores aportan y profesionales en área de negocios. Y éste debe ser mantenido y respetado a toda costa teniendo claro que todo el mundo tienen derecho a equivocarse pero si eso ocurre se rectificará pero peor es el caos o enzarzarse en una discusión infinita con distintos puntos de vista sobre cualquier tema. Para eso hay un organigrama y cada uno, aunque los temas se pongan en común, debe tomar las decisiones correspondientes a su área y aporar la argumentación que debe ser, aunque sea a corto plazo en el caso de errores, mantenida por los demás miembros del equipo .
PLAN DE NEGOCIO
José Carlos Cortizo da algunos consejos. Lo fundamental en no exagerar ni quedarse corto. la mayoría de los planes de negocio presentan unas cuentas con rentabilidades a corto plazo altas y eso lo que hace es mostrar el gran optimismo que tiene el quipo en su producto y que el financiero tiene que hacer nuevas cuentas más reales acordes al estudio de mercado que presenten y que deben contrastar.
El análisis del mercado debe ser completo y analizando de forma significativa la competencia directa. Y, por supuesto, todos lo valores normales de un modelo de negocio tales como número y tipo de usuarios, marketing, acciones, coste de adquisición, crecimiento de usuarios estimados, beneficio estimado por usuario, etc.
Networking
- Asistir a conferencias, eventos, ferias. First Tuesday (evento mensual organizado en Madrid, Barcelona y Valencia). Iniciador, SeedRocket. Opencoffe. Keiretsuforum (Madrid y Barcelona).
- Participar en blogs de otros emprendedores y de posibles inversores.
- Tu red de contactos.
FINANCIACIÓN
“Cuando se habla con los financieros te comentan que faltan buenas ideas ya que lo que han visto en los últimos años ven clones de modelos de éxito foráneos adaptados para España. Buyvip, sindelantal son algunos ejemplos”.
Encontrar inversores
- FFF Friends, Family and Fools.
- Consigue inversión de un Business Angel.
- Convence a una incubadora de negocios. Wayra (Telefónica), Easy Rocket. Se accede a mentores que analizan todo y ayudan a entrar en el mercado.
- Claridad de la propuesta. Una frase o elevator speach. si pones esa frase en la tarjeta. Mejor.
- La empresa se debe dirigir a mercados grandes y clientes con dinero.
Factores de éxito
- El ADN del equipo. Todos los miembros deben ser sobresalientes. Un eslabón flojo hace caer el proyecto.
- Agilidad. hay que ser rápidos ya que los cambios son brutales. Al ser empresa pequeña reacciona más rapidamente ante los cambios.
- Ahorrar recursos y dinero. Lo que se hace al principio es cambiar dinero por porcentaje y cambia a riesgo.
- Destinar tiempo a lo crítico y transparencia.
Borja Méndez de #Apple habla de #iBooksAuthor (herramientas de autor)
Apple vino a España y abrió tienda física en el centro Comercial Xanadú. Además de poder ver de primera mano los estupendos diseños que han hecho famosa a la firma creada por Steve Jobs, presentan talleres de todo tipo que te sirven para conocer mejor los productos de la empresa y ver cómo éstas pueden ayudar a sacarle mayor provecho. Además, muchos son gratuitos en su inmensa mayoría.
Este en concreto trata de iBooks Author y es la primera vez que lo explican. Todos los libros deben ser públicos en Apple. A la hora de distribución está iTunesU que permite publicar los libros,ponerle precio según lo que indique el autor o bien ponerlo de acceso gratuito con algún contenido de pago. También se puede solicitar una contraseña al usuario final lo que representa un interesante filtro para el autor.
Cuando abrimos iBooks Author lo primero que nos encontramos es un selector de plantilla que define todo lo habitual como títulos, texto, pies de página, imágenes, etc. Así que nos paparece el conocido texto “Lorem Ipsum dolor rutur amet …” procedente de Las Galias de Julio César. Arriba, las herramientas habituales de edición. Las páginas no se comportan igual cuando están en formato vertical u horizontal debido a que los soportes cambian de orientación el contenido según la preferencia del usuario. De hecho, la versión vertical es una parte reducida del formato horizontal.
A confinación, tenemos cuatro epígrafes básicos que son el título, multimedia, tabla de contenido para generación de índices y glosario además de capítulos, secciones y páginas.
El inspector es la típica herramienta contextual cuyo icono es una “i” que reconoce lo que estás haciendo y, desde ahí, controlar todas las variables bien sea el tamaño de la fuente, figuras, tablas, gráficas, contorneo de la imagen para que el texto fluya alrededor y los widgets.
Uno de los puntos fuertes es el panel de ayuda que, por muy inverosímil que pudiera parecer, ofrece una opción de menú orientado a la búsqueda que has solicitado.
Multimedia
A nuestro contenido también le podemos añadir widgets
- Galería: En galería de imágenes permite incluir carpetas de fotos directamente. Se arrastra la carpeta e incorpora todas las imágenes. Se le puede poner título genérico a la galería y, un texto explicando cada imagen.
- Multimedia: Vídeo y audio en los formatos ya comentados. En el caso del vídeo hay que dar al play por parte del usuario.hay un límite de 2 gigas por libro.
- Repaso: Preguntas típicas al final del libro pudiendo elegir el tipo de pregunta que deseamos donde sólo una es correcta.
- Keynote: Presentación de diapositivas.El keynote de Mac permite convertir PowerPoint a Keynote.
- Imagen interactiva: Permite hacer interacciones en puntos concretos de las imágenes. Se activan las posibilidades de introducir texto explicativo y permite scroll.
- 3D: Funcionan con archivos .collada
- HTML: Poner el código HTML.. Lógicamente, no permite iframes. Ni SlideShare, ni GoogleDocs, ni similares. Ya que abriría ventanas a poder poner, por ejemplo, publicidad encubierta.
- iBooks author se visualiza en dispositivos con iOS.
PUBLICACIÓN
Creación de una cuenta en Itunes Connect.apple.com
Hay dos tipos de cuenta:
- Gratuita que nos limita a publicar iBooks gratuito
- De pago permite cobrar con la publicación. Es necesario tener ISBN y hay que tener que de estas de pago Apple se queda con el 30% de las ventas.


