CSS (cascade style sheets)
OBJETIVO
1.- Se trata de dar homogeneidad a una web o blog o documento publicado en la red.
2.- Dividir lo mejor posible el CONTENIDO del DISEÑO. Esto permite que podamos establecer css´s distintas según nuestro contenido vaya a ser visializado en un ordenador, en una tablet o en un teléfono móvil.
 Trata de crear unas reglas que personalicen nuestra imagen y que el usuario perciba, a través de esa uniformidad, que sigue navegando en el mismo sitio.
Trata de crear unas reglas que personalicen nuestra imagen y que el usuario perciba, a través de esa uniformidad, que sigue navegando en el mismo sitio.
La herramienta es potente y permite no sólo establecer un estándar para párrafos, títulos, imágenes, etc sino que permite colocar los distintos elementos que constituyen una web.
¿Por qué CSS?
Un documento de texto tiene sus propios estilos y que nosotros implementamos mediante la selección de Título 1, Título 2, pie de página, etc. Estas características que le damos se integran en el propio documento que las guarda para cuando otro usuario lo abre.
Pero al tratarse de un sitio web TODAS las páginas que lo conforman deben tener esa misma imagen por lo que se hace imprescindible que exista un fichero común al que todas las páginas se vinculen.
Sin CSS
 Seguro que tu amplia experiencia como usuario has ido a cargar una página web y te ha salido algo parecido a la imagen adjunta.
Seguro que tu amplia experiencia como usuario has ido a cargar una página web y te ha salido algo parecido a la imagen adjunta.
Lo que ha sucedido es que la página no ha cargado el fichero css así que lo que has hecho es volver a cargarla bien mediante F5 que es lo habitual o Ctrl + F5 que borra la caché y hace una actualización completa.
¿Cómo encontrar la css de nuestro sitio favorito?

 Efectivamente, casi la totalidad de los sitios web están hechos mediante este sistema.
Efectivamente, casi la totalidad de los sitios web están hechos mediante este sistema.
Algunos lo tienen protegido pero si consigues acceder a su código fuente (botón derecho del ratón) encontrarás que existe un enlace que termina en “.css” y que descarga a tu ordenador el estilo de ese sitio.
Seleccionando ese enlace se copia y se pega en la barra del navegador procediendo inmediatamente a la descarga del archivo que abierto, muestra las características del sitio.
¿Cómo se hace?
A simple vista puede parecerte muy complejo por lo que existen numerosos programas dedicados a hacértelo fácil.
Hay profesionales que lo retocan a mano sobre el texto pero vamos a ver los diferentes tipos y cómo se va creando ese archivo de una forma gráfica sin complicaciones.
Css con Dreamweaver (v. CS 6)
 En el menú Ventana encontramos CCS Styles.
En el menú Ventana encontramos CCS Styles.
En la parte baja encontramos primero formas de visualización pero los más importantes son los de la parte inferior derecha.
- El primero es el vínculo. Cuando tengamos nuestro fichero CSS listo pulsaremos esta opción y lo vincularemos a nuestra página cambiándose el aspecto de inmediato.
- El segundo (lleva un +) es el de creación y en el que nos vamos a centrar.
- El lapicero es para editar lo creado ya que permite acceder al fichero y cambiar las propiedades de un modo cómodo mediante un interfaz intuitivo.
- La papelera sirve para borrar si vemos que nos hemos equivocado y no vamos por buen camino.
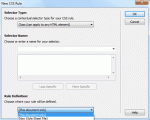
Una vez presionado el icono de creación (+) aparece esta ventana que vamos a explicar.
Aunque aparezca como muestra la imagen adjunta vamos a empezar por la parte inferior.
 Definición de la regla. Hay dos tipos:
Definición de la regla. Hay dos tipos:
- Nuevo fichero CSS que es el más común y que se aplica en sitios web ya que crea ese archivo común a todas las páginas.
- Este documento sólo. Este se aplica para, por ejemplo, hacer newsletters que recibimos en el correo o cuando una página en concreto del sitio es distinta a todas las demás. Por ejemplo, la página de inicio de Tuenti o Facebook que, por su sencillez y necesidad de rapidez de carga (básicamente pide un loggin) lo demanda.
 En la parte superior nos indica qué queremos hacer:
En la parte superior nos indica qué queremos hacer:
- Compound o basado en la selección es lo más cómodo. El programa sabe dónde tienes el ratón así que te indica qué es y te permite modificar el elemento. También te permite modificar la estética que desees para los hipervínculos.
- Tag o etiquetas: Aparece el listado completo de etiquetas HTML y te permite modificarlas todas. Esto se usa, por ejemplo en los titulares (H1, H2, H3, …) de tal forma que esos cambios se aplicarían a toda la web.
- ID: Sirve para modificar un elemento HTML por página. Se usa, por ejemplo, para organizar dónde y cómo van a aparecer los distintos elementos de una página: head, content, sidebar, etc.
- Clase: Tú puedes personalizar dando un nombre y pudiendo cambiar su estética en toda tu web. Un ejemplo es que si tienes un periódico online pueses en cada sección tener un id denominado “destacado”, si es de comunicación audiovisual “serie_recomendada” o si es de marketing “oferta_especial”. En todos los casos seleccionas el idenficador y le puedes poner un borde rojo, o un fondo especial o cualquier otro elemento de tal forma que ese contenido destaque en todas las secciones de tu página web.
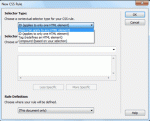
Una vez seleccionado que sea en un fichero externo y haberle dado una ubicación y nombre procedemos continuar.
ENLACES:
La etiqueta por defecto de los enlaces es “a” pero no tenemos por qué saberlo ya que el programa nos lo indica con sus 4 posiciones:
- a:link: Reposo. Cómo queremos que aparezcan nuestro enlaces cuando la página se cargue.
- a:hover: pasar por encima. Cómo queremos que se comporten cuando el usuario pase el ratón por encima. Aquí hay unos consejos que vemos para evitar problemas en la web.
- a:visited: cómo queremos que aparezcan una vez el usuario haya navegado por la página. Por ejemplo en Google parecen morados. Veremos cómo se opera con este elemento para optimizar nuestra web.
- a:active: cuando el usuario pincha y mantiene presionado el botón del ratón antes de soltarlo. La verdad es que ese tiempo es tan nimio que se usa poco o nada.
Empecemos
Hemos seleccionado un texto y hemos creado los titulares (podríamos crearle más hasta 6). Hemos buscado en la Barra de Propiedades (Menú ventana -> Propiedades) en Formato un Tilular 1 o Heading 1 y vemos cómo en el CSS aparece en Compound como H1.
Como se puede comprobar el resto es sencillo. Basta con seleccionar los elementos acordes a la selección que tenemos. Fuente, la imagen adjunta, se centra en la tipografía y es sumamente sencillo hacer cualquier cambio.
 Muy importante es el tema de las unidades ya que en una web bien podemos permitir el redimensionamiento del contenido para que se ajuste al usuario (algo que vemos en los móviles) o que la tipografía aumente o disminuya para la mejor legibilidad (accesibilidad).
Muy importante es el tema de las unidades ya que en una web bien podemos permitir el redimensionamiento del contenido para que se ajuste al usuario (algo que vemos en los móviles) o que la tipografía aumente o disminuya para la mejor legibilidad (accesibilidad).
- En el Fondo o background configuraremos lo que queremos de fondo de cada elemento. Bien podemos poner imágenes con el logotipo de la empresa tenue como fondo repetido tantas veces como sea necesario mediante la opción repeat o, sencillamente, en un hipervínculo que cuando el usuario pase el ratón por encima el texto se vuelva blanco sobre un fondo oscuro (algo muy frecuente).
- Block o bloque se centra en las opciones sobre cómo queremos que aparezca el texto. Sobre todo se tocan las justificaciones por si lo queremos centrado tanto horizontalmente en el título de una sección, en un pie de foto, en un repositorio de películas o en ofertas especiales.
 Las demás opciones se suelen dejar sin tocar ya que acortar la distancia entre palabras o entre letras siempre dificulta la legibilidad y va en contra de una navegación sencilla y cómoda.
Las demás opciones se suelen dejar sin tocar ya que acortar la distancia entre palabras o entre letras siempre dificulta la legibilidad y va en contra de una navegación sencilla y cómoda.
- Box o Caja es importante ya que hace referencia a homogeneizar elementos. El ejemplo más común con las imágenes es poder dar a todas de forma automática un ancho y alto común (como en las redes sociales) y permitir, mediante la opción Float, que el texto fluya alrededor de la imagen dando un aspecto de aprovechamiento de espacio y estética en la edición que habla bien del sitio.
También encontramos las opciones de margen y padding. Estas opciones se deben usar siempre para mostrar los textos limpios y dejar espacios para que la vista descanse. El margen es el espacio hasta el comienzo del elemento contenedor y el padding o espacio reservado es el que hay entre la caja que contiene el texto y el texto mismo. Estos elementos están presentes al hacer cualquier tabla.
- Border o borde no tiene ningún misterio. Podemos establecer un marco para todas nuestras imágenes. Algo muy común en los sitios de fotografías que crean un marco bastante ancho de gris neutro que ayuda a centrar la atención en la imagen.
 También cuando vemos sitios con elementos con un marco inferior y derecho como si fuese una sombra se puede hacer de forma sencilla, rápida y de carga rápida (siempre hay que pensar en el usuario) usando estas opciones.
También cuando vemos sitios con elementos con un marco inferior y derecho como si fuese una sombra se puede hacer de forma sencilla, rápida y de carga rápida (siempre hay que pensar en el usuario) usando estas opciones.
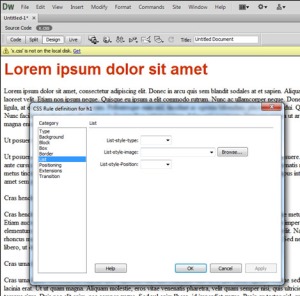
- List o lista es para crear esas listas con viñetas que bien pueden ser flechas o cualquier otro icono que se usan a veces en los menús verticales o para la enumeración de elementos como en una página web de series o noticias más leídas.
- Positioning tiene una gran importancia para colocar los distintos elementos de nuestra página web y se suelen usar con la opción ID. Así pues si he creado una página con una cabecera aquí le digo las dimensiones que debe tener así como su posición. Lo mismo haría con el menú, el contenido, el pie de página, etc. Se suele emplear como medida el % para que se pueda redimensionar son problema a cualquier pantalla.
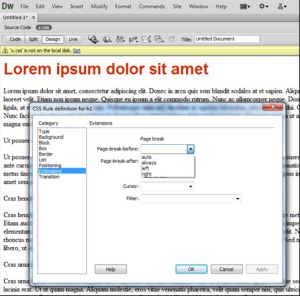
- Extensiones. Permite opciones como la que no se pueda leer más de una cierta parte del contenido (estilo leer más), si queremos que el cursor cambie cuando pase por encima de un elemento o si queremos que se aplique un efecto como que una imagen se difumine al paso del ratón.
- Transiciones permite que al abrir una página o elementos éstos muestren transiciones parecidas a las de las presentaciones de diapositivas o de edición de vídeo. Por eso al navegar habréis visto que algunas páginas aparecen con píxeles, etc.
La verdad es que no se usa mucho a no ser que estemos buscando algún efecto especial como una presentación de imágenes ya que, por lo común, se suele buscar rapidez en mostrar contenido por la regla de los segundos.
Por fin me entero de lo que es CSS y cómo usarlo en una página web. Llevo 1 año con el dreamweaver CS5 y voy haciendo las cosas a golpe de copiar, pegar y artesanalmente (con nuevos estilo en línea y todo eso). Magistral, Joaquín
La verdad es que es un mundo muy potente. Si estás con ello quedamos y te cuento con detalle ya que, como en todo, hay una serie de conceptos básicos muy comunes y otros que apenas se tocan. Un abrazo. espero que hasta pronto y cuando quieras y podamos (por las distancias) quedamos una tarde y nos ponemos al día.. Una brazo y muchas gracias por tu comentario.